Eleght科技:Nginx基于域名以及多域名的虚拟主机部署详细教程
本期接着上期接着给大家分享一下Nginx基于域名所谓的虚拟主机,在web服务里就是一个独立的站点,这个站点对应的可能是基于域名,也可能是基于端口或者IP,所以有三类。本期Eleght科技先详细介绍基于域名的虚拟主机配置方法。
一、基于域名的虚拟主机
简单的来说就是通过不同的域名区分不同的虚拟主机,也是企业应用最广的虚拟主机类型,几乎所有的对外提供服务的网站使用的都是基于域名的虚拟主机。
我们对nginx.conf文件进行编辑,主要配置内容如下所示
vim /usr/local/nginx/conf/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name www.text.com; server_name后面填写在hosts中设置的域名
location / {
root /var/www/text; root后面设置的是网站的根路径
index index.html index.htm;
}
}
}
1-1
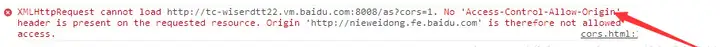
与图1-1相对比,我将不必要的配置参数都删掉了,配置了一个基于www.text.com域名的站点,虚拟主机的关键部分就是server{ }内的内容,还有一个建议就是最好用vim编辑文件,因为可以实现{ }高亮显示。
第二步,创建域名对应的站点目录以及文件,在以上代码中我特别标明了root那一行,设置的就是网站的根路径自行设置即可,我写的是/var/www/text ,所以我们先建立这个目录,并创建一个index.html的文件,依次键入以下命令,如图1-2所示
cd
mkdir -p /var/www/text 创建/var/www/text目录
cd /var/www/text 切换到/var/www/text
vim index.html 在这个text目录下创建并编辑index.html文件
1-2
第三步,我们在index.html写入一些内容,比如说我随便写点内容如下,一会我们进行测试
Welcome to www.text.com
Please enter your name :
第四步,可不能忘了编辑/etc/hosts文件,将虚拟域名加入以便于解析,我们依次键入以下命令,如图1-3所示
vi /etc/hosts
127.0.0.1 www.test.com 需要输入的内容,127.0.0.1是web服务器的IP,后面跟的是虚拟主机的域名配置,当然也可以一个IP对应多个域名,中间只需要用逗号隔开就可以了。
1-3
第五步,我们重启nginx文件,键入以下命令
cd /usr/local/nginx/sbin
./nginx -s reload
如果这一步提示错误的话,我们杀死进程后再开启nginx,命令如下
ps -ef|grep nginx 查看进程号
kill -TERM 1222 杀死进程,数字代表进程ID
/usr/local/nginx/sbin/nginx -c/usr/local/nginx/conf/nginx.conf 启动nginx
第六步,我们打开浏览器,输入www.text.com
1-4
如图1-4所示,我们成功的打开了页面,并向文本框中写入了我们的Eleght科技头条号
我们再对Windows客户端浏览器进行DNS解析,我们编辑hosts文件,这个文件Win7,Win10系统通常位置在C:\Windows\System32\drivers\etc,如图1-5所示,我们编辑这个文件,跟上面的Linux相同,注意一点的是一个IP对应多个域名,中间用空格隔开,键入以下内容
机器IP地址 www.text.com
因为我没有对应的web服务器的IP,所以这一步就不再演示了,还有一个问题就是编辑这个文件时要改一下属性中的权限,保存后再设置好权限,为了系统安全。
1-5
下面我再分享一下如何配置基于多个域名的虚拟主机,前面我们添加了示例www.text.com这个域名,下面我们继续添加text1,text2这两个示例域名,我们还是需要编辑nginx.conf中的配置文件
vim /usr/local/nginx/conf/nginx.conf
这时只需要在http { }添加server配置,将www.text.com配置内容复制下来,改service_name、root这几点就可以,记得设置的root要重新建立目录以及文件,配置示例如下
server {
listen 80;
server_name www.text1.com; server_name后面填写在hosts中设置的域名
location / {
root /var/www1/text; root后面设置的是网站的根路径
index index.html index.htm;
}
}
server {
listen 80;
server_name www.text2.com; server_name后面填写在hosts中设置的域名
location / {
root /var/www2/text; root后面设置的是网站的根路径
index index.html index.htm;
}
}
接着创建目录以及文件,键入以下内容,还有就是千万别忘了hosts解析!后面大家自行测试就可以了,只要配置文件没有问题后面就没有问题
mkdir -p /var/www2/text
mkdir -p /var/www1/text
cd /var/www2/text
vim index.html 在其中写点东西进行测试
cd /var/www1/text
vim index.html 在其中写点东西进行测试
但是这里还会出现一种问题启动提示80端口被占用,此时你可以用ps检查一下谁在用,或者直接键入
fuser -k 80/tcp
然后再次尝试重新启动nginx:
service nginx start
1-6
好了,本期的分享结束了,大家都学会了吗,如果大家在学习过程中遇到了什么问题,可以随时来询问小E,如果文中有什么错误,欢迎指出评论,感谢!Eleght科技一个会分享技术的头条号!
Eleght科技