Nginx指定多个域名跨域请求配置
nginx指定多个域名跨域请求配置
什么是跨域
假设我们页面或者应用已在http://www.test1.com上了,而我们打算从http://www.test2.com请求提取数据。一般情况下,如果我们直接使用 AJAX 来请求将会失败,浏览器也会返回源不匹配的错误,"跨域"也就以此由来。跨域的出现主要原因还是安全的限制(同源策略,也就是JavaScript或者Cookie只能够访问同域下的内容),因此在日常的项目开发中会不可避免的出现跨域操作。和打多数跨域的解决方案一样,JSONP是大多数前端同事的选择,但是JSONP只支持GET请求。但是如果项目功能需要改成支持POST请求,那么因为这种情况下传输的数据量较大,GET形式是搞不定的。此时JSONP并不是一个很好的选择。此时就需要使用CORS(跨域资源共享,Cross-Origin Resource Sharing).
一般跨域会出现的问题
一般来说,跨域会出现如下的问题:

实际项目中出现的问题
先前配置中有如下的域名:

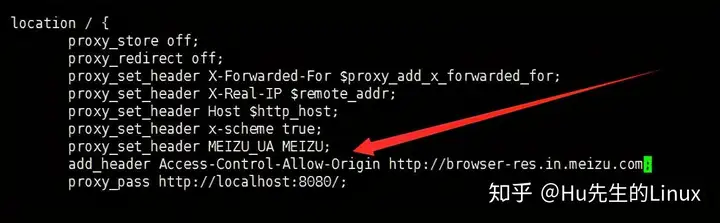
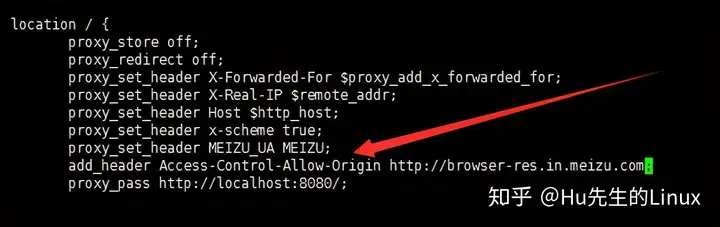
http://browser.in.meizu.com是向客户端或者是H5提供接口访问的后台域名,browser-res.in.meizu.com,http://v-res.in.meizu.com都是提供给h5端的入口访问域名。先前在nginx中有如下的配置:

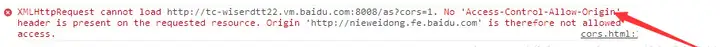
如果设置了这个配置,那么如果前端的入口是browser-res.in.meizu.com,那么它是可以访问到http://browser.in.meizu.com提供的接口的。前端同学用了http://v-res.in.meizu.com这个域名作为h5端访问入口,访问http://browser.in.meizu.com,由于此时nginx并没有相关的配置,因此出现了如下的问题:

很明显,这个问题并不是说原程序没有设置"add_header Access-Control-Allow-Origin:"。 我们看前面的nginx中的配置,已经设置了http://browser-res.in.meizu.com可以访问http://browser.in.meizu.com。但是现在的一个问题是前端的同学使用了 "http://v-res.in.meizu.com" 这个域名作为前端的入口,所以就出现了以上的问题:http://browser-res.in.meizu.com是可以访问http://browser.in.meizu.com。但是http://v-res.in.meizu.com不可以访问browser.in.meizu.com.但是当时考虑问题只是认为是简单的跨域问题,没有考虑到在nginx中的配置,所以就简单的使用了过滤器来进行解决.
/**
* 跨域访问时允许对服务端提交请求过滤器
* @author liguo
* @date 2017-12-31
*
*/
public class CrossDomainFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
//跨域访问转换
HttpServletResponse httpResponse = (HttpServletResponse) response;
httpResponse.setHeader("Access-Control-Allow-Origin","*");
chain.doFilter(request, response);
}
/*
* (non-Javadoc)
* @see javax.servlet.Filterdestroy()
*/
@Override
public void destroy() {
}
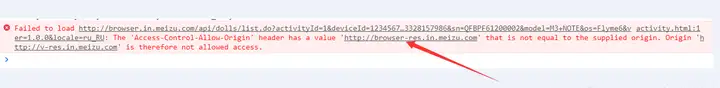
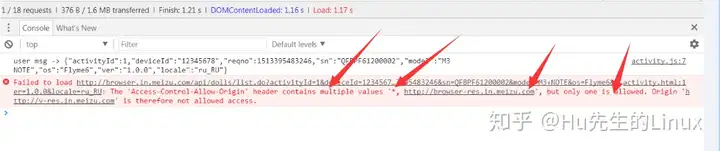
}然后在web.xml中配置这个过滤器。尝试使用过滤器来解决这个问题,在本地联调时没有出现问题。后来部署到测试环境后,出现了以下的问题:

这是因为在本地没有跑nginx,但是部署到测试环境以后,跑了nginx,而nginx中已经有了相关的配置,因此出现了以上的问题。
如何解决这个问题
方法一
先前nginx中有以下的配置:

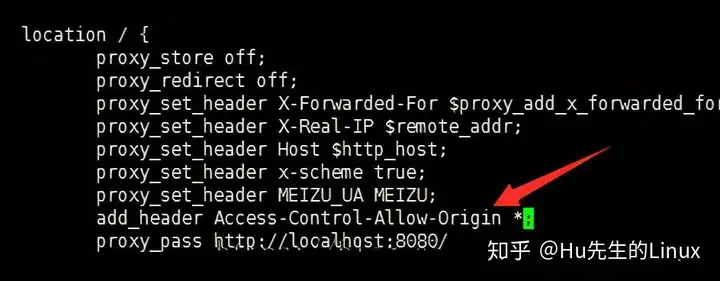
将add_header Access-Control-Allow-Origin:http://browser-res.in.meizu.com修改为add_header Access-Control-Allow-Origin *,也就是修改为如下的内容:

这个配置的意思是说,任何的域名都可以访问browser.in.meizu.com,但是这个配置不安全
方法二
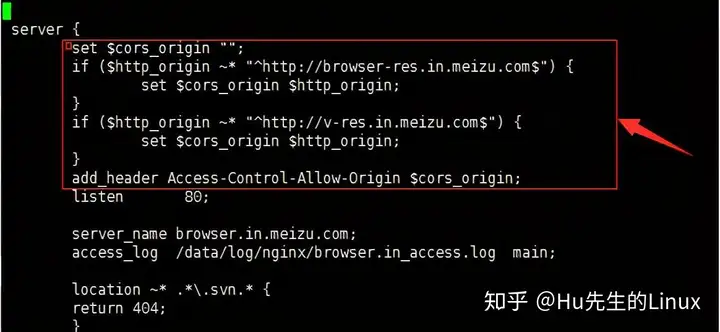
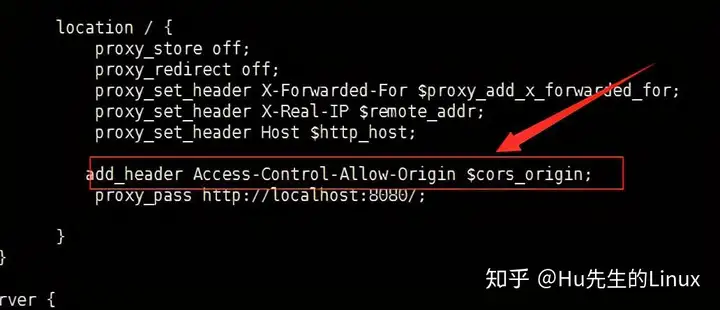
通过设置变量值解决指定多个域名白名单跨域请求配置(建议使用),也就是将nginx中的配置改为如下的形式


也就是设置一个变量 $cors_origin 来存储需要跨域的白名单,通过正则判断,若是白名单列表,则设置 $cors_origin 值为对应的域名,则做到了多域名跨域白名单功能。
综述
当跨域问题出现时,一般情况下在nginx中通过配置来解决,如果是多个域,那么可以通过设置变量值解决指定多个域名白名单跨域请求配置(建议使用).
更多Linux服务器开发底层原理知识点:Nginx,ZeroMQ,MySQL,Redis,MongoDB,ZK,流媒体,P2P,线程池,Docker,TCP/IP,协程,DPDK,Linux内核内容。+qun720209036获取

-
上一篇

【新网】半年时间,NFT.APP域名获利百倍
【新网资讯】2021年3月3日消息,域名NFT.APP以5万美金(约32.3万人民币)成功交易!该域名卖家为国内投资人,而买家的IP地址显示为英国。
-
下一篇
1-1
与图1-1相对比,我将不必要的配置参数都删掉了,配置了一个基于www.text.com域名的站点,虚拟主机的关键部分就是server{ }内的内容,还有一个建议就是最好用vim编辑文件,因为可以实现{ }高亮显示。
第二步,创建域名对应的站点目录以及文件,在以上代码中我特别标明了root那一行,设置的就是网站的根路径自行设置即可,我写的是/var/www/text ,所以我们先建立这个目录,并创建一个index.html的文件,依次键入以下命令,如图1-2所示
cd
mkdir -p /var/www/text 创建/var/www/text目录
cd /var/www/text 切换到/var/www/text
vim index.html 在这个text目录下创建并编辑index.html文件
1-2
Eleght科技:Nginx基于域名以及多域名的虚拟主机部署详细教程
本期接着上期接着给大家分享一下Nginx基于域名所谓的虚拟主机,在web服务里就是一个独立的站点,这个站点对应的可能是基于域名,也可能是基于端口或者IP,所以有

