火爆抖音的音乐视频是如何制作的?
现在已经走入小视频时代了,追求时间的我们经常会在各类平台去观看一些电影简说或者看一些音乐视频。
我们已远没有当初那种慢慢寻找音乐的热情了,这时候视频音乐就补足的我们的空缺,同时也让更多人发现有些歌原来是那么的好听,只是自己没有注意到罢了。
我们经常能在抖音或者头条上刷到这种类似的点击量超高的的音乐视频,那么这种音乐怎么制作呢?接下来和我一起学习吧!
1.准备视频豆豆。
2.点击视频制作。

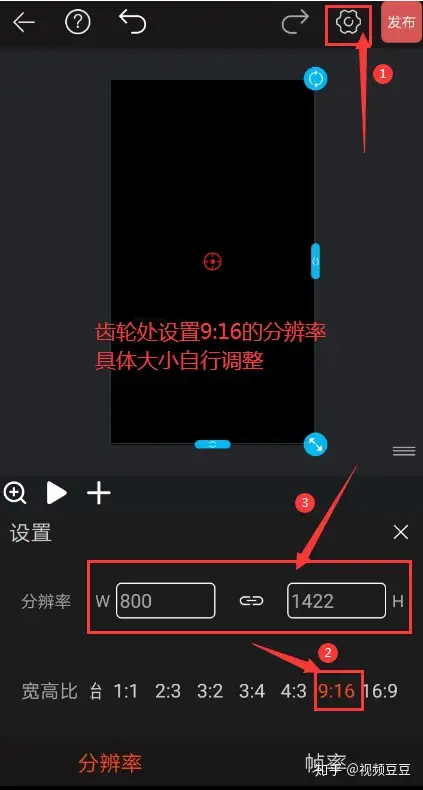
3.现在右上角设置视频的分辨率,像抖音我们一般都是9:16的。

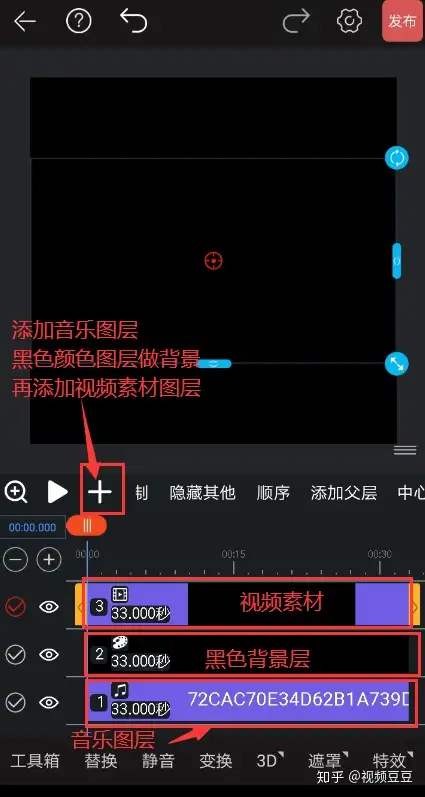
4.点击+号创建图层,添加入我们准备好的音乐素材、黑色颜色图层以及视频素材。

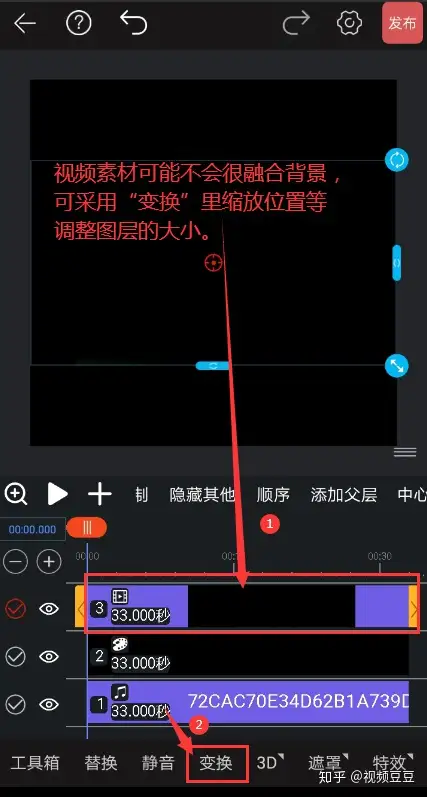
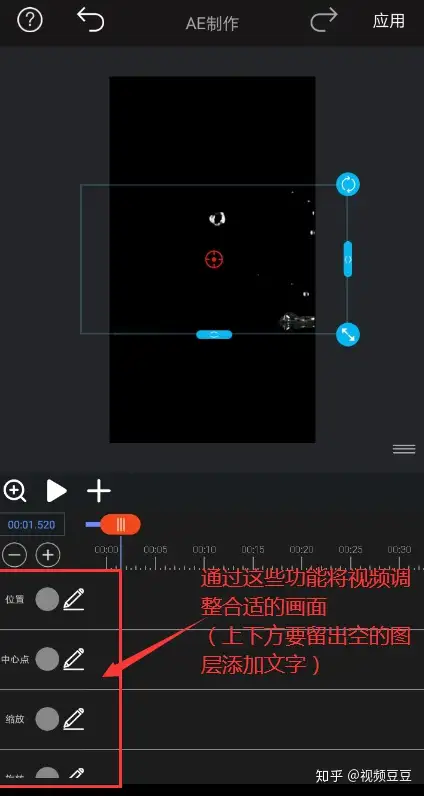
5.视频添加后可能会与背景层有些不贴合,点击视频图层选择下方变换按钮对视频图层进行位置缩放等调整。


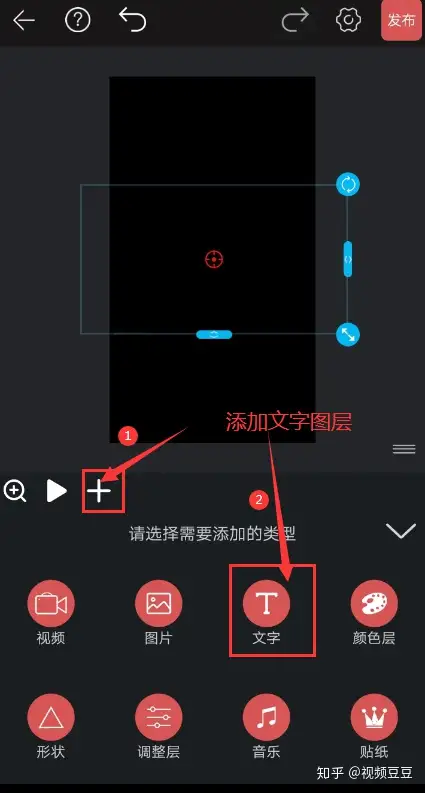
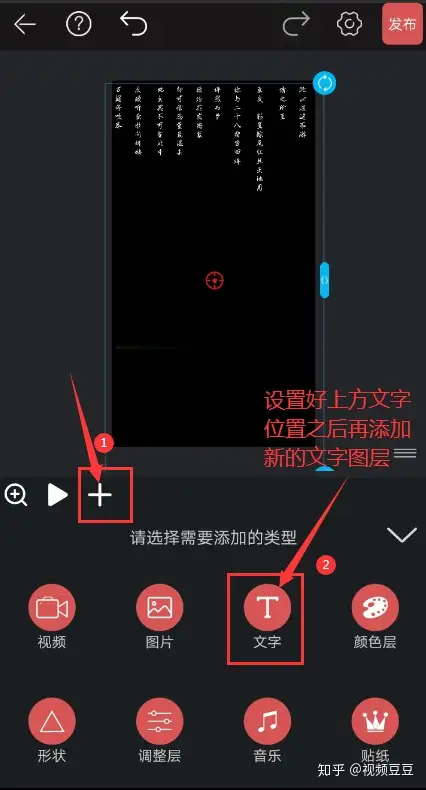
6.调整好后我们添加文字图层。

7.文字有横竖两种方式供您选择,这里我们选择的竖向。
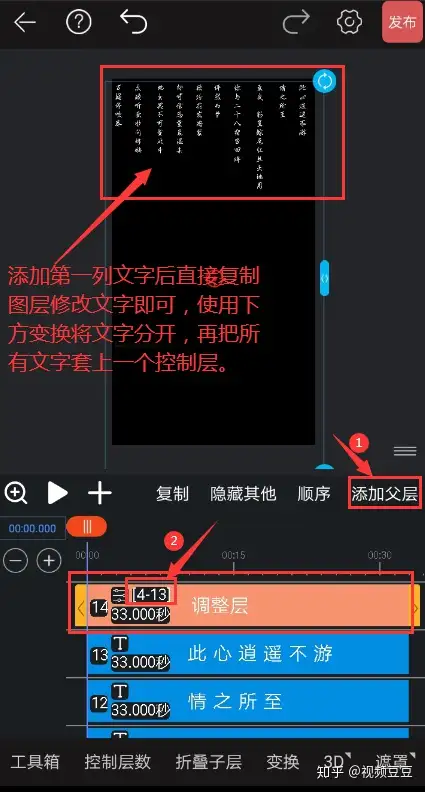
然后歌词有几句我们就添加几次文字图层一一设置文字样式等效果(或者直接复制文字图层再修改文字即可)。
文字输入好后我们添加一个调整层,在下方控制层数里设置控制所有文字图层。

8.上方文字调整层设置好后我们再添加一个文字图层,这次放在视频的下方,显示歌曲的名字。

9.通过下方文字功能键设置好文字效果等。

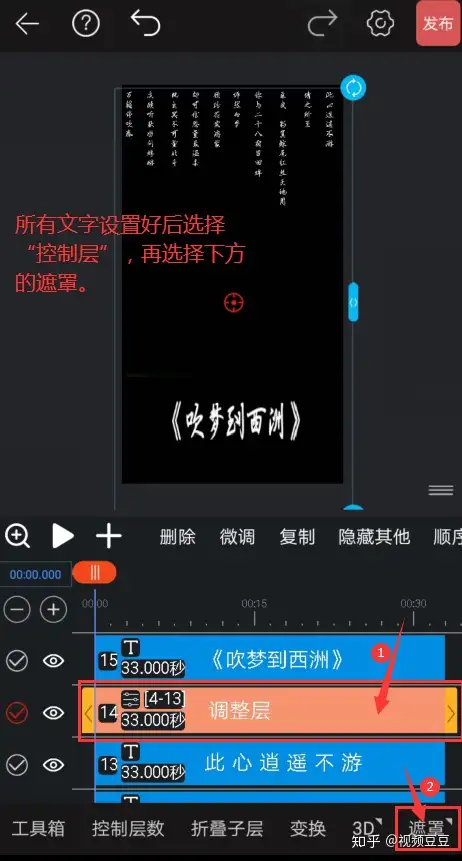
10.文字都设置好后我们再选择调整层,给调整层添加一个遮罩功能。

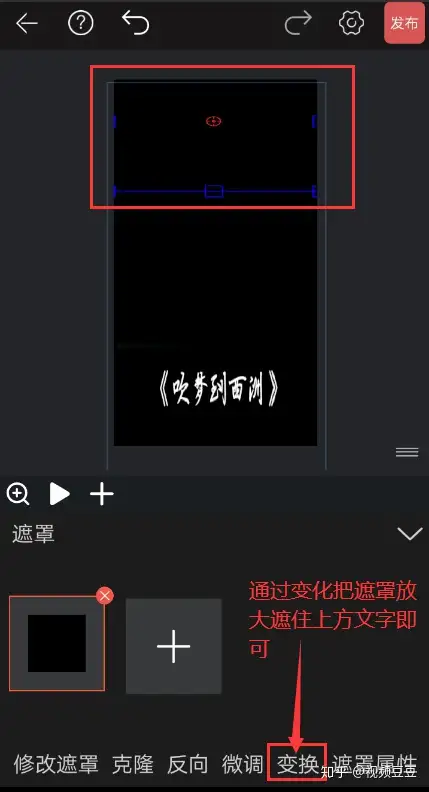
11.选择默认形状里的长方形,手动拉动边框或者通过变换或者微调把遮罩放大,正好把上方文字遮挡住。

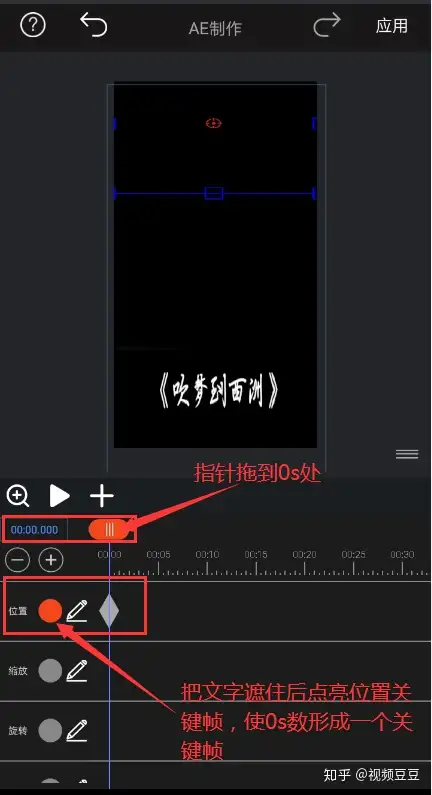
12.再点击变换使用关键帧。
把时间针拖动到0s处点亮位置关键帧,再把时间针拉到视频最后,通过修改笔的数据把遮罩水平向右移动直至所有文字都显现出来。


Ps:如果预览的时候觉得遮罩移动的太慢,可以在结束点将遮罩水平移动距离文字远一点,不必是刚刚好显出文字那种。
完成之后点击应用-发布即可。
怎么样是不是很简单,聪明的你一定学会了吧!当然我们也可以把音乐素材换成自己生活的volg,文字换上自己的心情记录等等,都是可以自由发挥的,快来自己动手试试吧!
关注联系我们获取教程!持续更新各种GIF图及视频效果!如果你有想要的效果也可以通过软件内反馈功能反馈给我们官方哦!