如何用AI快速做一个icon?
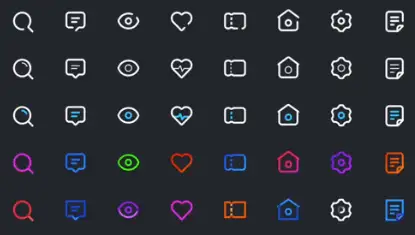
基础线性图标的设计
详细设计操作建议观看视频
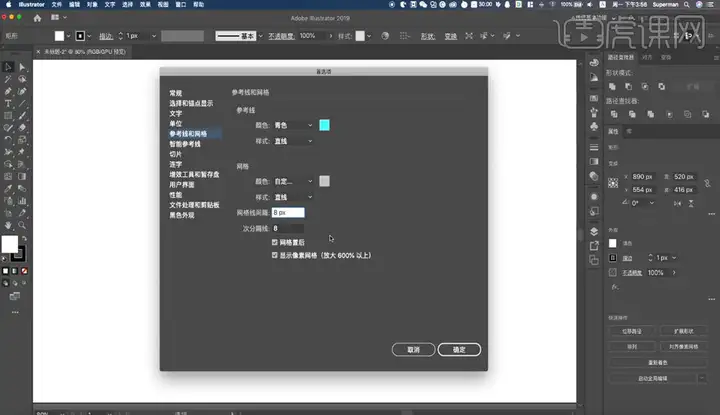
打开软件Ai,创建画布【1920*1080】,点击界面左上角【illustrator】-【首选项】-【常规】,调整【键盘增量】为【1px】,修改【参考线和网格】,网格线【8px】,次分隔线【8】,具体如图所示。

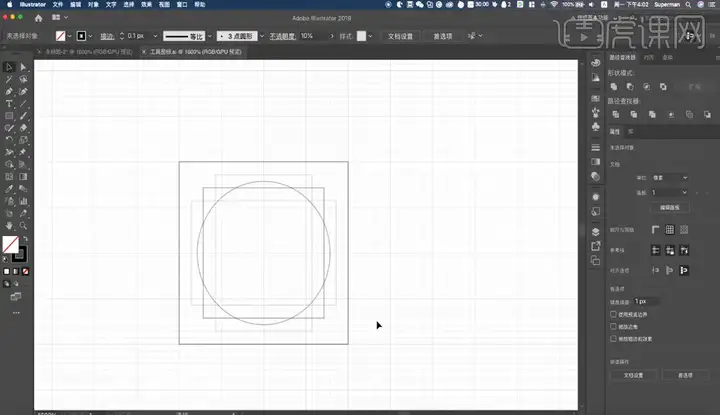
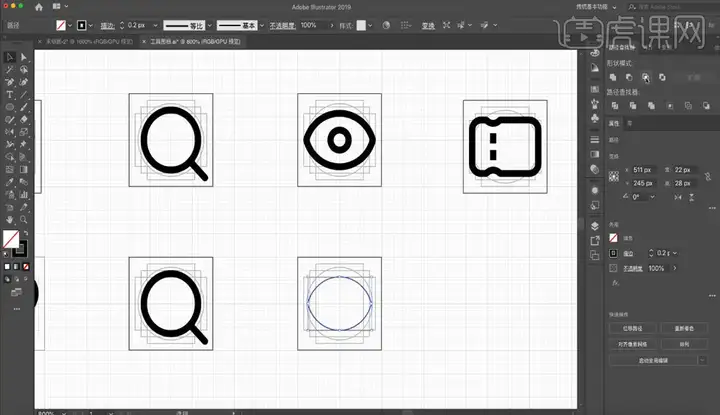
绘制一个【28】像素矩形,根据网格绘制矩形和圆形,通过调整锚点修改形状,调整【描边大小】,具体如图所示。

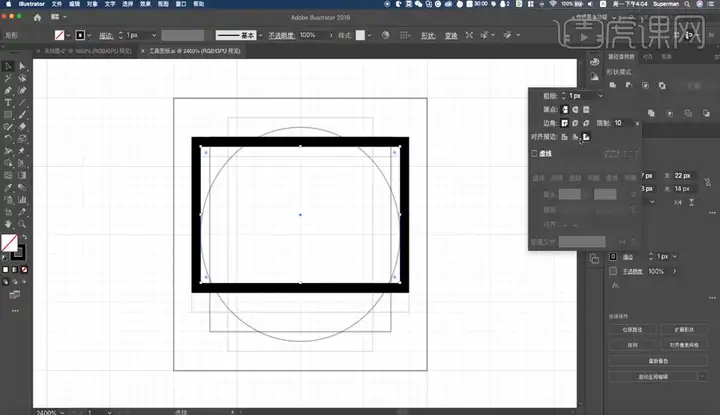
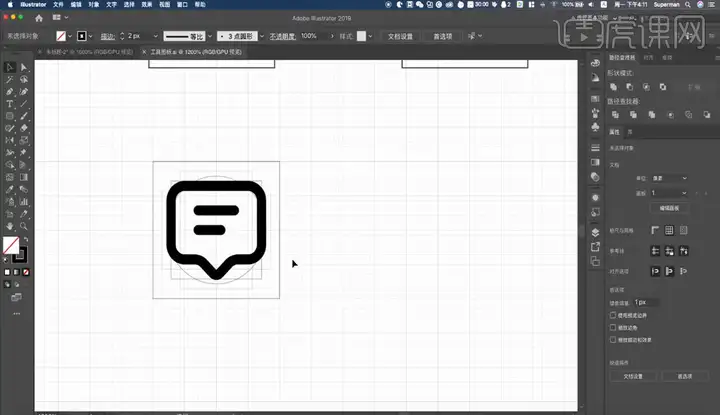
【Ctrl+G】编组,【Alt+鼠标左键】复制矩形框图层,在矩形框中绘制矩形,调整描边大小,调整描边【内对齐】,具体如图所示。

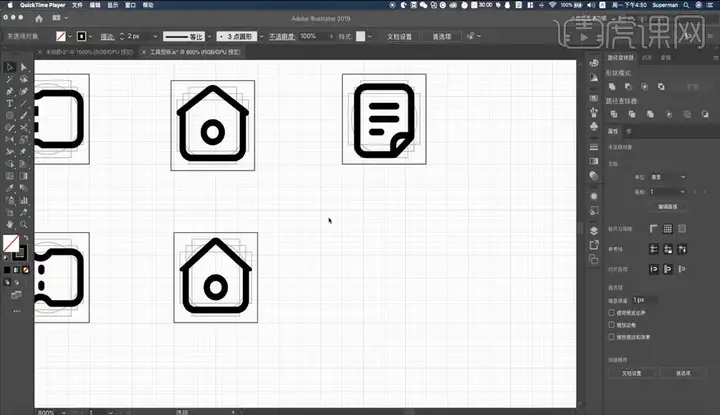
使用【多边形工具】绘制三角形,调整位置到矩形下方,选择【路径查找器】点击【并集】,使用【圆角工具】拖动调整矩形圆角,在矩形中绘制【圆角矩形】,通过【锚点】调整大小,完图标绘制,具体如图所示。

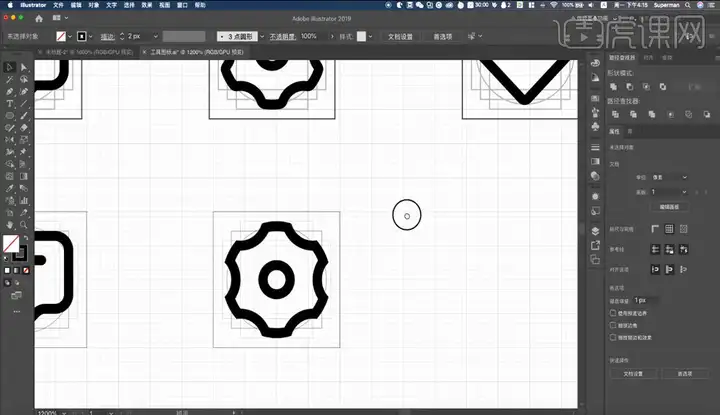
【Alt+鼠标左键】复制矩形框图层,绘制大圆形,在大圆周围绘制多个小圆,选择小圆点击形状模式【减去顶层】,完成图标绘制,具体如图所示。

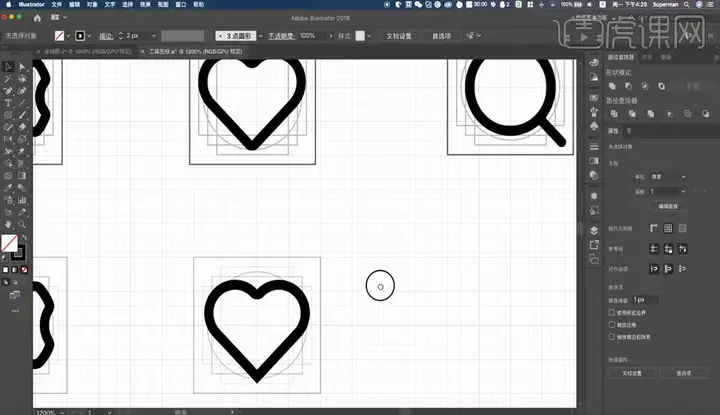
绘制横竖两个相交的圆角矩形,调整【锚点】改变形状,点击形状模式【合并】,完成心形绘制,具体如图所示。

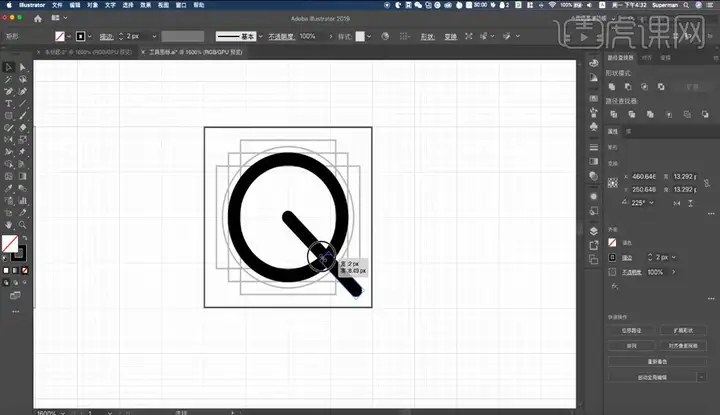
【Alt+鼠标左键】复制矩形框图层,绘制大圆形,根据圆形中心绘制圆角矩形,调整【锚点】缩短圆内圆角矩形,完成图标绘制,具体如图所示。

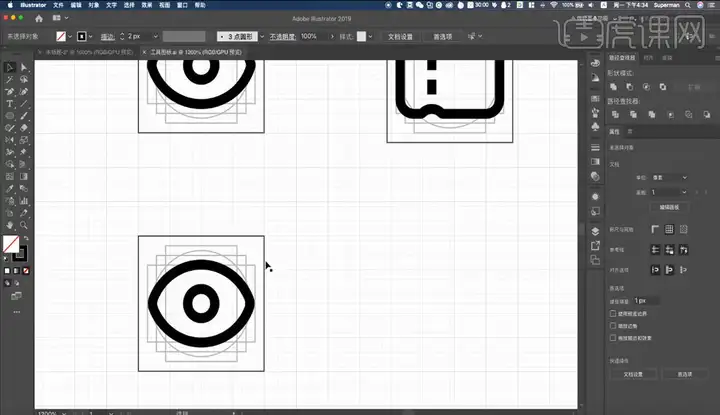
【Alt+鼠标左键】复制矩形框图层,绘制上下两个相交的大圆,点击图形模式【交集】完成眼外轮廓绘制,具体如图所示。

通过【锚点】调整眼外轮廓大小,绘制圆形,完成图标绘制,具体如图所示。

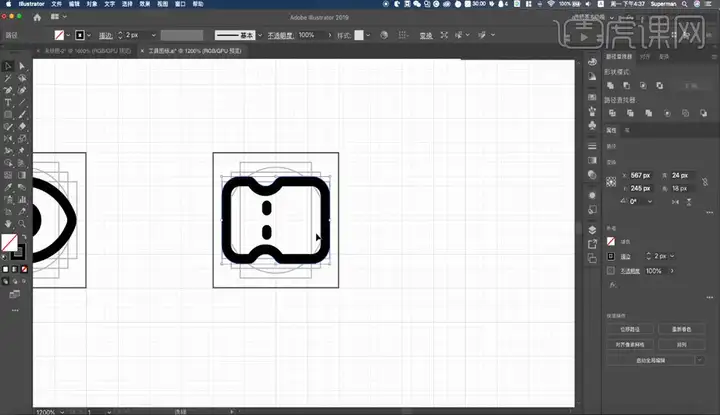
【Alt+鼠标左键】复制矩形框图层,在矩形框中绘制圆角矩形,在圆角矩形上下两边绘制两个相同大小的圆,【减去】圆形,通过【锚点】调整图标大小位置,在矩形中绘制圆角矩形,完成图标绘制,具体如图所示。

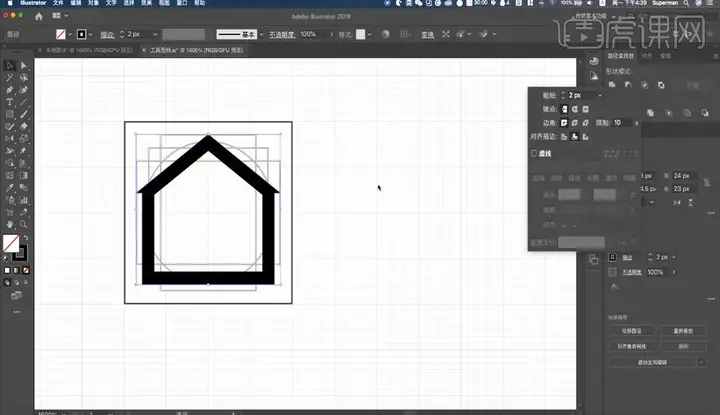
使用【P】钢笔工具绘制三角形,在下方的绘制矩形,点击【并集】,调整【描边】为【内描边】,具体如图所示。

使用【圆角工具】拖动调整图标圆角,绘制圆形在房子图标中,完成图标绘制,最终效果如图所示。

如果是线性图标点这个链接

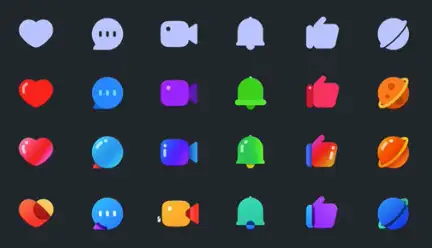
面形图标点这个链接

如果对图标ICON一知半解,知其然不知其所以然
建议从头学习一下图标基础