Vue快速入门(二)
本文总结:条件渲染、列表渲染(v-for)、什么时候数据才会更新,数组更新与检测都包括哪几种方法?,数据双向绑定(v-model),事件处理,表单控制,v-model之
本文总结:条件渲染、列表渲染(v-for)、什么时候数据才会更新,数组更新与检测都包括哪几种方法?,数据双向绑定(v-model),事件处理,表单控制,v-model 之 lazy、number、trim,需要拿走~ ...
Vue快速入门(二)

class 、style三种绑定方式
标签的class和style都有以下三种绑定方式
字符串、数组、自定义对象(字典)
注意:class推荐使用数组,style推荐使用自定义对象
.color{background:tomato;}.font{text-align:center;}控制台验证
条件渲染
指令释义v-if相当于: ifv-else相当于:elsev-else-if相当于:else ifh1{text-align:center;background:tomato;}p{font-size:48px;text-align:center;}成绩等级

列表渲染
使用v-for和v-if控制列表渲染

v-for遍历数组(列表)、对象(字典)、数字
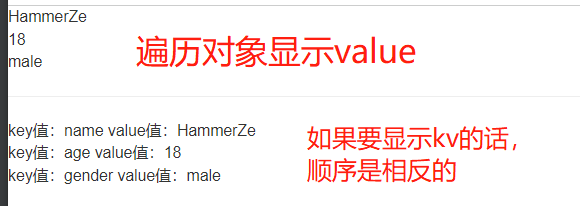
遍历对象v-for遍历对象,在python中显示的是kv,但是在这里顺序相反,显示的是vk

遍历数组的时候,接收一个值的时候是value,接收两个值的时候是value,index,值索引顺序和python遍历出的结果相反


注意!在Vue中:
数组的index和value是反的对象的key和value也是反的key值 的解释
vue中使用的是虚拟DOM,会和原生的DOM进行比较,然后进行数据的更新,提高数据的刷新速度(虚拟DOM用了diff算法)
在v-for循环数组、对象时,建议在控件/组件/标签写1个key属性,值不要是固定的值,比如如果都是1那么就混乱了页面更新之后,会加速DOM的替换(渲染):key="变量"比如Element ui的例子
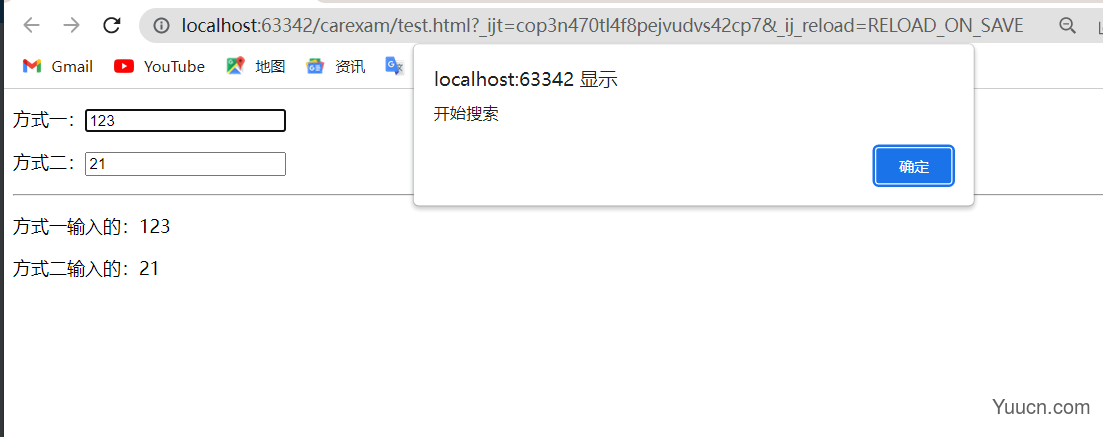
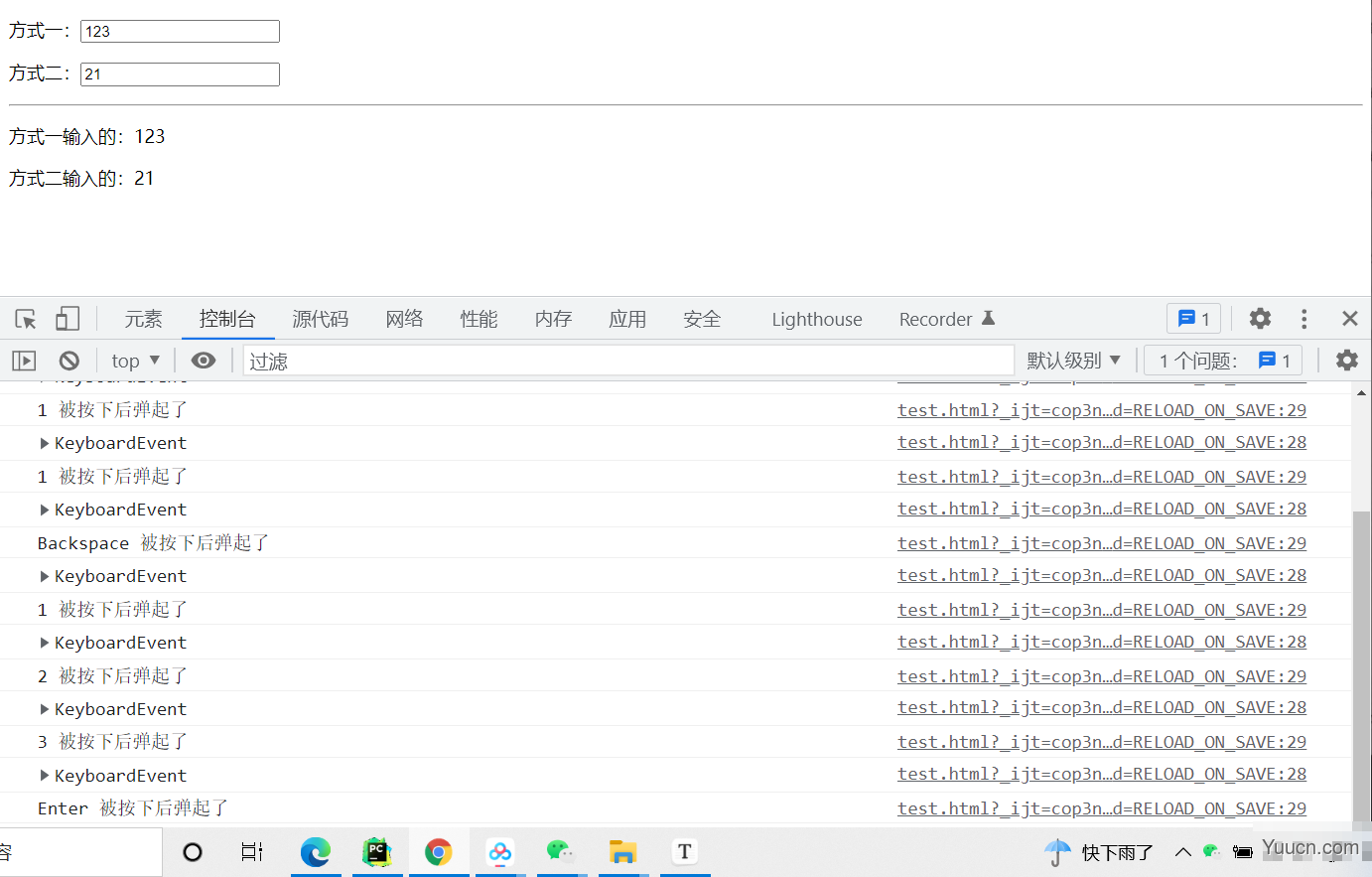
<template><el-carousel indicator-position="outside"><el-carousel-item v-for="item in 4":key="item"><h3>{{item}} <div v-for="hobby in ball"><ul><li>{{hobby}} <ul><li v-for="data in newList">{{data}}方式一:
方式二:
方式一输入的:{{ mytext }}
方式二输入的:{{ mytext1 }}


表单控制
主要是input(输入框)、checkbox(复选框,多选)、radio(单选)
checkbox单选
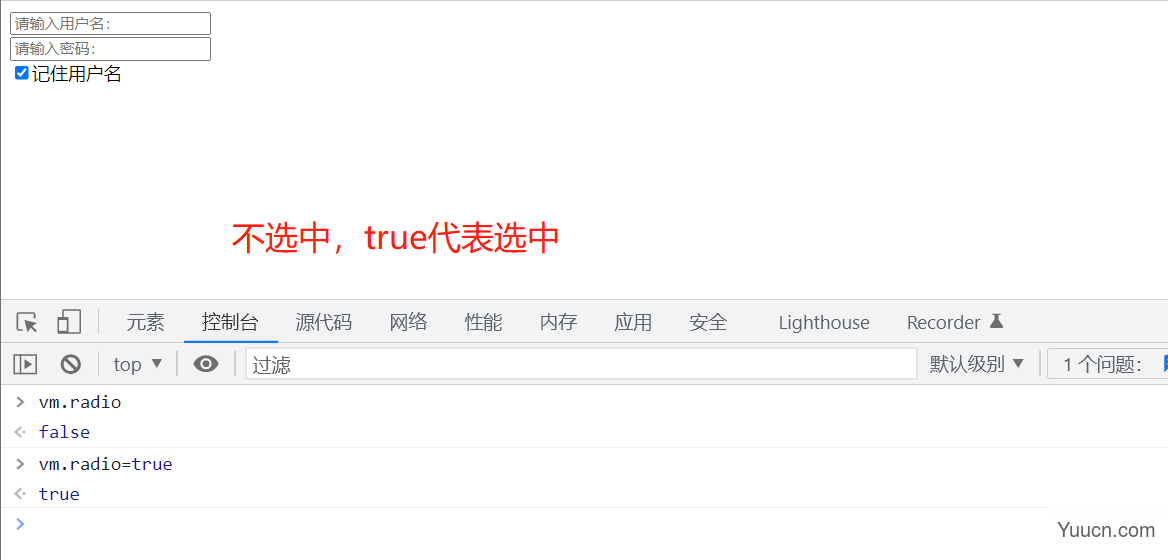
实际生活比如登录的记住密码功能

checkbox多选
选了多个可以放入数组



