生产力爆发MicrosoftEdge浏览器技巧及绝佳拓展插件方案
Microsoft Edge 浏览器
2020最值得推荐的浏览器毫无疑问是新版的Microsoft Edge 浏览器。它简洁、快速、稳定、而且有着丰富的拓展插件。基于谷歌 Chromium 内核的全新浏览器Microsoft Edge 浏览器,可以在Chrome商店里安装插件,经过一番调教后现在以及比之前的Chrome好用了,记录所使用的插件如下。
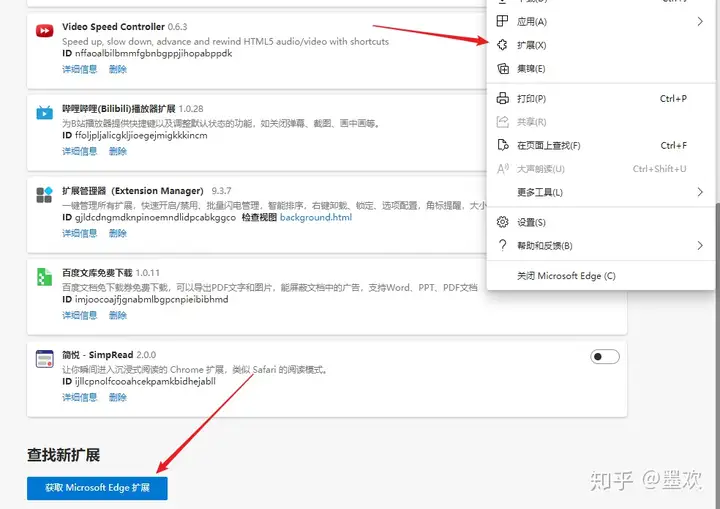
Microsoft Edge官方扩展网站:Microsoft Edge Addons

注:对于Edge扩展商店中没有的插件,可以使用一些其他国内插件下载网站代替,如https://extfans.com/等。
1.ViolentMonkey暴力猴

ViolentMonkey 暴力猴插件与 ampermonkey油猴脚本 是相似插件,都是用户自定义脚本管理插件。支持在任意网站中执行自定义的js脚本。而且增加了为此站点查找脚本,更加方便操作
注:慕课超星学习助手:帮你更有效率的上网课各大视频网站VIP观看、百度网盘直链下载、网盘助手等脚本可以在暴力猴中进行搜索下载
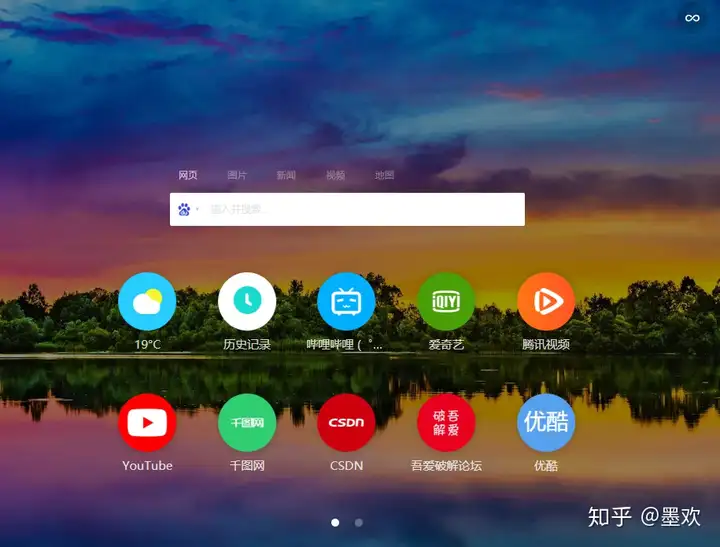
2.Infinity 新标签页 (Pro)

界面美观,精美壁纸,多搜索引擎切换,备份同步功能
自定义标签页,可以将网页装扮成类似安卓的应用,支持多种搜索引擎切换,支持切换各种精美壁纸,具有数据备份同步、添加快速访问图标等功能。

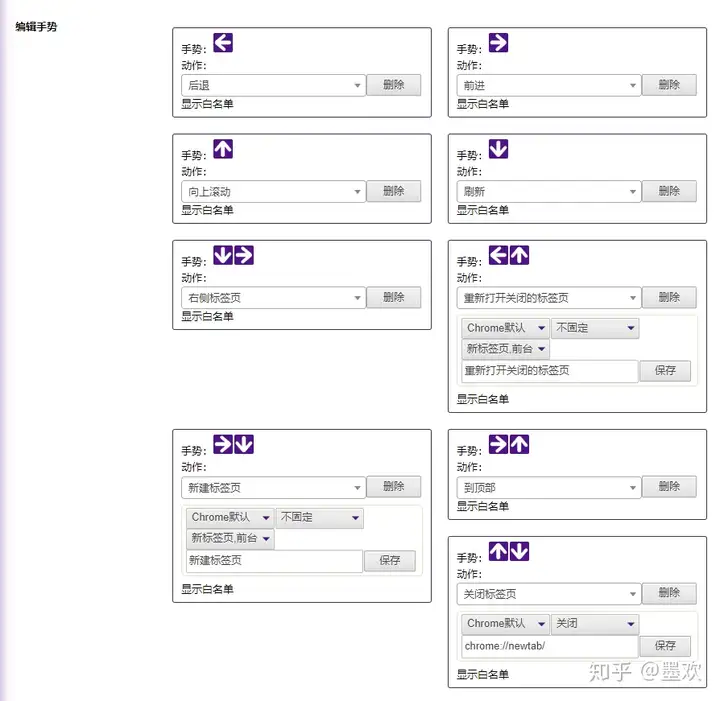
3.CrxMouse 手势操作

在网页中右键指定手势,能达到设置的后退、前进、刷新、新建标签页等功能,非常实用。

4.Dark Reader 暗黑阅读者

这是一个护眼扩展程序,通过实时生成黑暗主题,为每一个网站启用夜间模式。 Dark Reader 反转明亮的颜色,使网页内容具有高对比度并易于在夜间阅读,减少眼睛在黑暗观看的疲劳度。

5.彩云小译

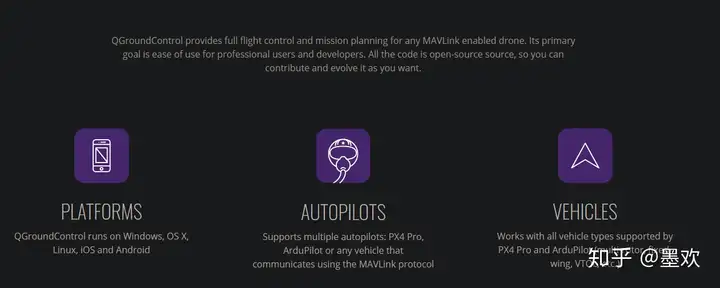
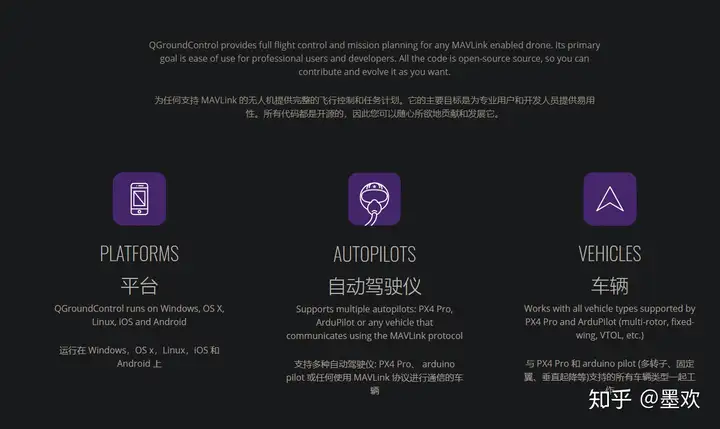
当浏览英文/日文网页时,只需要点击小译插件,当前网页就会变成中英对照模式,英语废也能轻轻松松坐在家里看世界,阅读英文文档的同时也能提升英文水平。
划词翻译,在浏览英文/日文网页时,选中文本内容,带给您即划即译的阅读体验。
使用前后对比:


6.Extension Manager 扩展管理器

实时显示扩展程序状态,能够快速管理扩展程序,减少资源占用(被锁定或主题类扩展除外)
提供锁定、卸载、选项配置、主页、APP运行等快捷功能

7.AdGuard 广告拦截器

AdGuard 广告拦截器可有效的拦截所有网页上的所有类型的广告,甚至是在 Facebook,Youtube 以及其它网站的广告!
百度搜索关键词后没有广告:

8.GitHub加速

国内Github下载很慢,用上了这个插件后,下载速度嗖嗖嗖的~!
能提高中国开发者访问GitHub的速度,提升克隆Git仓库的速度,提升下载release包的下载速度。
- 下载链接:GitHub加速 —— 扩展迷
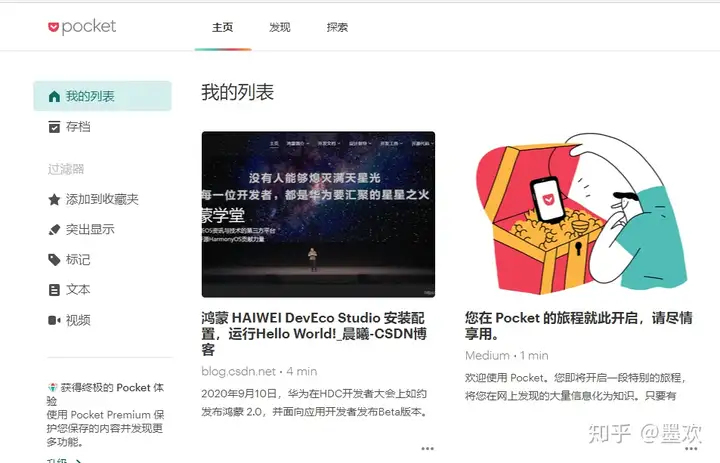
9.Save to Pocket

将您要留着以后阅读和观看的文章、新闻故事和视频保存在 Pocket 中。在手机、平板电脑和计算机上看它们,享受美观且方便观看的布局带来的舒适体验。
永久保存!!!即使你保存的网页内容等被删除了,你在这里还是能够浏览到之前的内容

10.百度文库免费下载

只要能试读的页面都能下载到,能分页下载完整的文档,非常稳定可靠,支持文档/图片两种格式保存。
- 下载链接:百度文库免费下载 —— 扩展迷

11. SimpRead 简悦

让你瞬间进入沉浸式阅读的 Chrome 扩展,类似 Safari 的阅读模式。
- 下载链接:SimpRead 简悦 —— 扩展迷

安装非官方扩展程序方法:
下载并解压扩展程序安装包(包含crx)——打开扩展——打开开发人员模式——将crx文件拖拽到扩展程序列表——完成安装
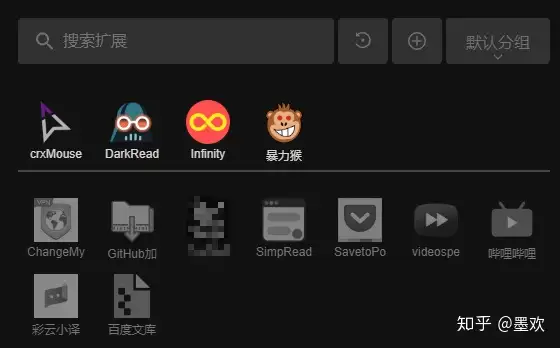
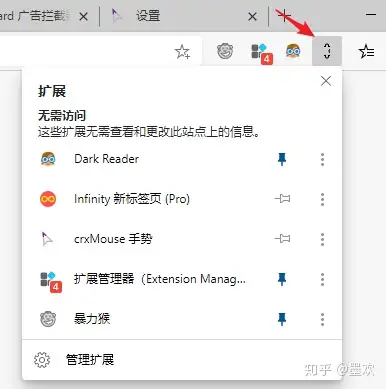
开启Edge管理扩展程序图标
Edge浏览器自带的管理扩展程序功能能够收纳不必要的扩展程序图标,使得浏览器界面更加的简洁!

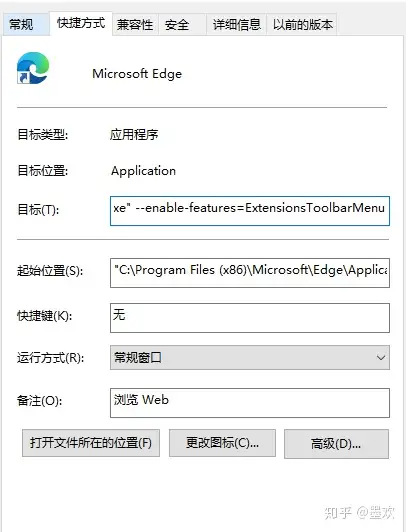
Edge管理扩展程序图标开启方式:
在Microsoft Edge快捷方式——右击属性——目标后面添加 --enable-features=ExtensionsToolbarMenu——重启浏览器后扩展程序管理图标出现

注:添加的--enable**字符串前面有一个空格
二、开发入门
一个基本的Edge扩展应该包含以下几个组成部分:
- 包含基本平台信息的应用程序清单 JSON 文件(Manifest)。
- 定义该函数的 JavaScript 文件。
- 定义用户界面的 HTML 和 CSS 文件。
示例插件
1、新建 manifest.json 官方规定的应用程序清单文件
该清单文件是扩展的蓝图文件,它包括扩展的版本号、扩展的标题以及运行扩展所需的权限等信息。
{"manifest_version" alt="Edge浏览器扩展开发入门">
Edge浏览器扩展开发入门
一、简介
下一篇
manifest.json
{
"background": {
"scripts": [ "sample.js" ]

