QQ浏览器官方网站的效果(ParallexScrolling)是怎么实现的?
的确这种 Parallax Scrolling 已经存在很久了。至于 QQ浏览器这个页面,私以为,做的并不是很好。
视差滚动,适合一个接一个的画面,一个流畅的故事从上至下,有头有尾。无论是故事,还是介绍产品,必是由浅入深,连接流畅。文字必定要清晰明显,不能被四面八方游走的背景图片打扰。背景始终是背景,视差滚动令背景和前景文字形成景深,令页面产生立体感。
现在来看 QQ 浏览器网站:
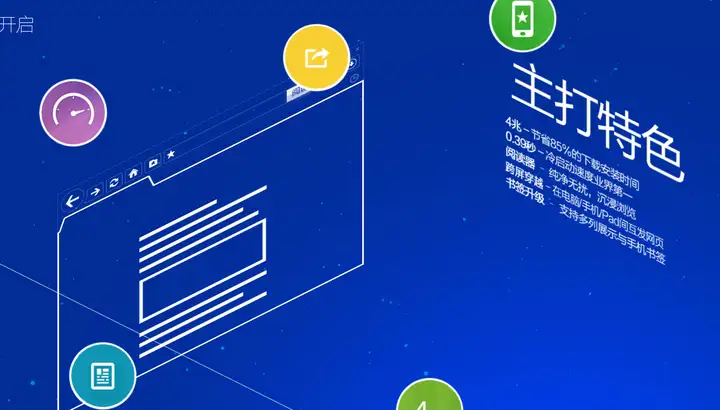
先是顶端。既然做了视差滚动,信息有了更多呼吸的空间,可为什么顶端要放那么多信息,而且还是挤在一起。两种字体,三四种颜色,我不明白那个「轻快上网 瞬间开启」为什么看上去offset了一大截,我想不到会有什么好的理由去解释这个决定。
最关键的是,我不知道该看哪了。就在这时,突然,「跨屏穿越」那里 slide 至一个视频了。我还没看清字儿呢。不过这个还不是最令人疑惑的。最令人疑惑的还是从电脑到手机之间的那 6 个点,和下面 slider 的 pagination 长的一模一样。我分心了。

然后,我点了「向下滚动,看看有什么」。这时视差滚动开始了。
接着,我就找不到「继续滚动」的按钮了。
使用视差滚动,有一个很重要的功能,就是一定要有让用户可以点击的进度按钮,或者用户 scroll 一次的话无视 scroll 程度而是固定 .scrolltop的值。否则我多 scroll 一点或者少 scroll 一点,就会 end up 在 transition 的中间。而 QQ 浏览器这个网站,我感觉要 scroll 比平时更多,才能看到下一个内容。

右边的字,给人感觉和左边的图一样,像背景,而不是正文。扭曲的字体,让人觉得像装饰。所以我没有去读。
最后,我到了这儿。

然后我又接着scroll,才发现已经到底了。你觉得这个画面有结束的感觉吗?
总的来说,这个网站给我感觉,空洞无奇,just another parallax scrolling that went wrong。不要选择最酷的,要选择最适合自己的。当然我也不了解 QQ 浏览器的用户群定位,也许我也没有发言权。



