电脑新手,如何下载Chrome浏览器?
谢邀,虽然是不请自来 :P
前方即将出现大批干货!
如果你想全面了解 Chrome,那你看这篇回答就够了
这篇回答不仅会告诉你如何下载 Chrome 浏览器,还会告诉你从哪里可以下载到特定版本的 Chrome 、如何使用 Chrome 以及一些实用的插件!
建议收藏+关注哟!
首先当然是官方渠道了,这个网址是可以正常访问的。

当上面这个渠道没速度或者其他原因下载不了的话,可以试下Softpeida,在这边你可以找到各大操作系统的应用软件资源。
如果因为下载速度慢或者中途断连等原因无法下载,可以尝试使用一些知名的第三方下载器,例如IDM-经典好用的 Windows 下载利器。
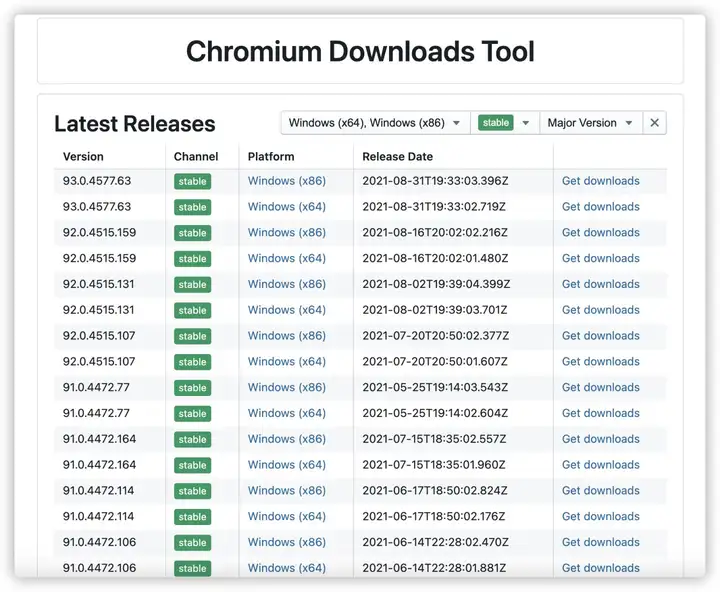
如果对浏览器版本有要求,还可以试试这个线上库,里面保存了近两年稳定版本的 Chrome 浏览器副本。

如何在 Windows 上使用 Chrome 浏览器
登陆你的 Google 账户
这里不是必选项,你可以选择不登录。但如果你想让你的书签、密码、浏览记录和其他使用偏好在也应用到此 Chrome 浏览器上,登陆 Google 账户就相对重要了。以下是 Google 官方帮助页面给出的步骤 :
- 点击浏览器右上角附近的个人资料图标。
- 点击 「开启同步」。
- 选择登录到你的谷歌账户。
- 在出现提示时选择开启。
开始上网
你可以使用 Chrome 浏览器顶部的搜索框来输入直接的 URL(如fydeos.com)或任何你想要搜索的关键词。具体的方法是这样的:
活用 Tab 标签页
Chrome 浏览器允许用户在一个窗口内打开多个标签,这使得你可以轻松地同时浏览多个网站。
使用以下这些方法中的任何一种来打开一个新的标签:
- 在浏览器顶部点击当前打开的标签旁边的+。
- 点击右上角的⁝,选择新标签。
- 按 Ctrl+T。
- 要在新标签页中打开一个链接,右键单击该链接,然后选择在新标签页中打开链接。
- 沿着屏幕顶部点击任何一个标签,使其进入视野。
- 向左或向右拖动标签来重新排序。
- 右键点击一个标签查看选项,包括重新加载、复制(用相同的网页创建一个新的标签)、钉住标签(保持标签在其位置)、静音(关闭此标签的声音)、关闭标签、关闭其他标签(关闭除此标签外的所有标签)、重新打开已关闭的标签(打开你最近关闭的标签)、将所有标签添加到你的书签列表中)。
- 要关闭一个标签,点击其右侧的 X。
将一个网站加入书签
你可以使用书签来保存你想在之后再次访问的网站和链接:
- 导航到该网站。
- 点击浏览器顶部地址栏最右边的星星标志。
- 点击 「更多」,查看你可以存储书签的所有文件夹。
- 要创建一个新的文件夹,点击「更多」,点击「新建文件夹」,然后给你的文件夹起个名字。
- 点击「保存」来保存书签。
- 要查看所有书签,请点击⁝并选择书签。
- 点击一个书签打开。
使用「查找」功能来定位网站上的关键字
如果你正在寻找一个页面上的某处文字或句段,你可以使用如下方法:
- 按 Ctrl+F 键,打开「查找」窗口。在右上角会出现一个窗口。
- 输入你要找的文字。
- 按回车键。页面上所有匹配的内容都将被高亮显示。
- 使用查找框中的箭头来浏览该文本的所有实例。
顺便推荐一些实用的 Chrome 插件,开发/设计/日常使用都用的上哦~
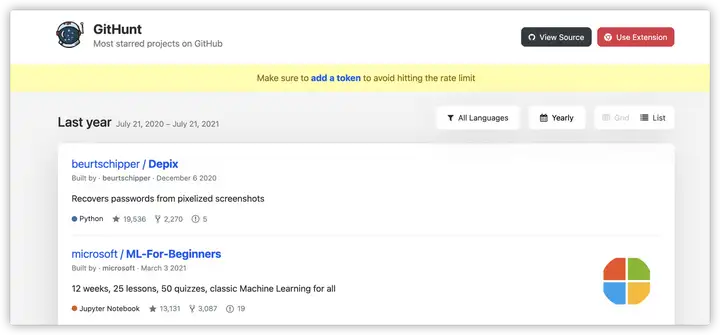
Githunt

如果你经常会花时间在 GitHub 上寻找项目灵感,Githunt 这个插件可能就很适合你。在启用后,它会在你的浏览器新标签页上显示你选择关注的项目列表。
你可以自定义搜索不同语言的项目,查看项目的摘要和项目当前的 issues 情况,并通过点击项目链接跳转前往项目的 Github 进行检查。因为这款插件收录的几乎都是趋势项目,你将可以省下不少时间去做更有效率的事情(比如找 bug 和修 bug)。

ColorZilla

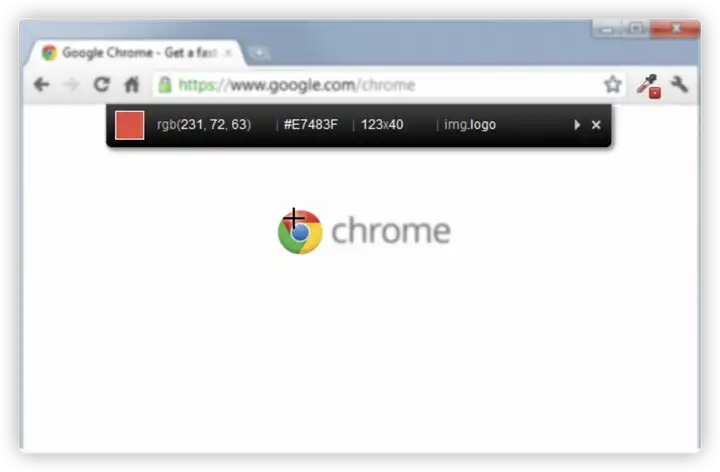
在正式登陆 Chrome 浏览器之前,ColorZillia 就作为 FireFox 上最富盛名的的取色工具知名于前端人士之间。它可以快速识别网页上任何一处角落里的任何颜色,甚至是 1px 大小的边框上的色彩都可以爬取下来,并允许用户将取下的颜色轻松复制到其他程序中使用。

CSSViewer

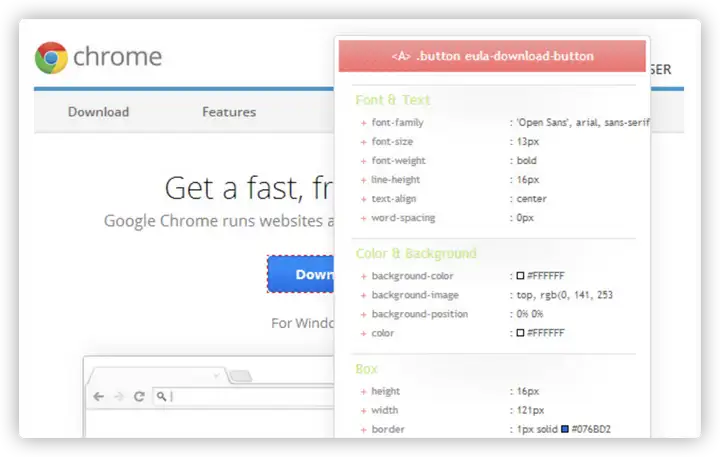
CSS Viewer 是另一个对前端人员来说简单实用的 Web开发工具。顾名思义,这个插件在你将鼠标悬停在任何地方时,会自动出现一个小弹窗,显示构成当前鼠标所指向元素的 CSS 参数。

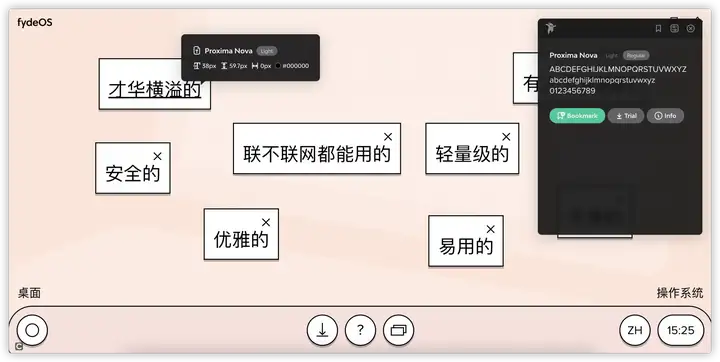
Font Ninja

Font Ninja 是那些平日里喜欢收集各种优秀网页案例并尝试学习的 Web 开发人员的理想选择。 它内置的专利算法快速有效,能在几秒钟内识别出页面中的单个字体。它还能识别出字体的大小、重量和颜色等信息,所有这些都会显示在一个小弹出窗口中。

Check My Links

顾名思义,这是一款专门用来检查坏链和死链的工具。除此以外,它还可以检查页面上的有效链接和重定向链接。这款插件不仅仅对 Web开发者来说非常有帮助,对做网站 SEO 优化业务的人员来说也很有用。

Dimensions

当你想测量页面元素之间的间隙、尺寸,或是你在页面上看到的任何物体之间的距离,这是一个非常有用的插件。
安装后,你会在你的工具栏上看到一个小十字线图标。在浏览器中打开一个新页面,选择该图标,你会看到屏幕上出现一个十字线。将它拖动到你想测量的页面元素之间,你就会看到具体的数值,简单而优雅。

UX Check

这是一个可用性分析插件,利用内置的用户体验指标算法来评估一个页面的可用性水平。它可以快速找出网页潜在的可用性问题,并允许用户添加注释,进行截图并导出,方便与其他团队成员进行合作。
对于不需要考虑太多细节的轻量级用户体验测试,UX Check 可以为团队节省下不少的时间和资源。

BuiltWith Technology Profiler

这是一款非常适合放在手边的小工具,它可以识别绝大多数网站背后所用的技术栈。例如网络服务提供商、使用的 CMS 平台、网站分析工具、插件、JavaScript 库和其他内容。
安装好插件后,只要在一个页面上点开它,就会出现一个弹出窗口,向你显示该页面上运行的可识别技术。
Web Developer

这是一个包含了多种功能的套装插件。虽然名字是 「Web Developer」,但我认为这个工具也适合其他的开发人员,因为它包含了许多有用的工具可供开发者调用。
安装后,Web Developer 可通过点击工具栏上的小齿轮图标进入访问。插件启动后,你应该能看到一个小的下拉框出现,其中有一系列的选项被组织成标签。选择一个选项卡来访问其中的工具。这里有很多东西,但每个工具都是真正有用的。
EditThisCookie

你可以用这个插件在每个页面的基础上进行编辑、删除、创建和保存 cookies 文件,它还支持将 cookies 导出进行分析、阻止,以及添加进 JSON 文件里等等。基本上你可以通过这款插件对网页 cookies 做任何想做的事情。
JSON Viewer

JSON Viewer 可以在浏览器窗口中把 JSON数据管理成可快速识别的层次视图。当然,作为技术人员,手动处理 JSON 文件应该是必备技能,但是使用这个插件可以让你的效率和体验相应的提升一些。
Session Buddy

严格意义上这不是一款面向开发者的工具。它比较像传统意义上的文件收藏夹,可以将特定的页面保存起来,以便以后访问。例如,当你发现一篇很有趣的文章但眼下没有时间去读,或者当你的浏览器上打开了太多个标签时,它就可以派上用场了。


