30分钟内在github上建立好你的个人blog
简介:
1、github是世界上最大、最受欢迎的面向开源及私有软件项目的托管平台,用人话说就是放代码的网上仓库,它同时也给每个开发者提供了免费建立个人博客的机会,在博客上,你可以发布各种图文资料,包括自己的文章、软件教程等各种内容。以下教程可以帮助你在30分钟内,几乎零代码建立你自己的博客,基于.md格式文件,而不需要任何HTML、JS或者CSS基础。
2、.md即markdown文件的基本常用编写语法,是一种快速标记、快速排版语言,再配合相应的模板,可以实现快速搭建博客。
教程中的图片均出自个人github账号页面
步骤:
1、进入github官网(http://github.com) 并注册自己的账号(略)
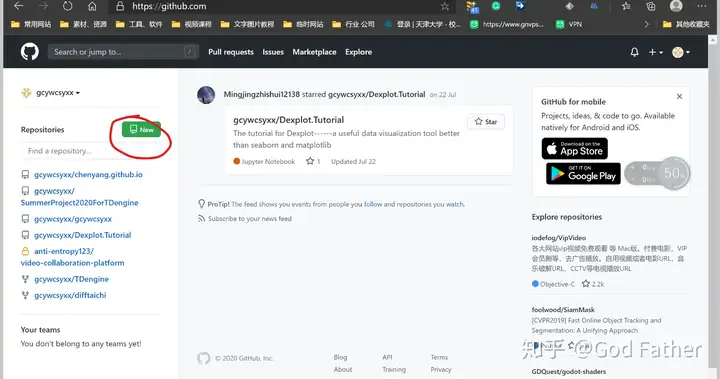
2、单击new按钮,并进入新建repository页面

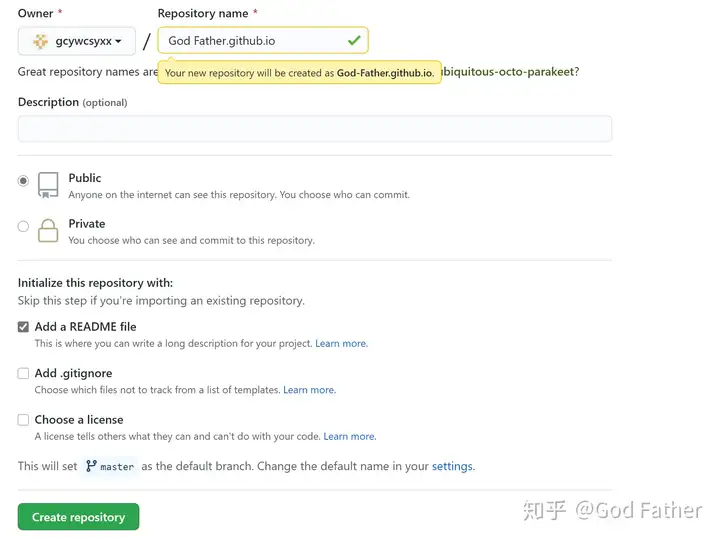
3、在下图页面中写入自己的网站名称 一般格式是 用户名.http://github.io
用户名不能用中文只能用数字或者英文
用户名可自由确定 比如http://Trump.github.io
然后在下面勾选"Add a README file"选项
最后勾选最下面的绿色按钮Create repository

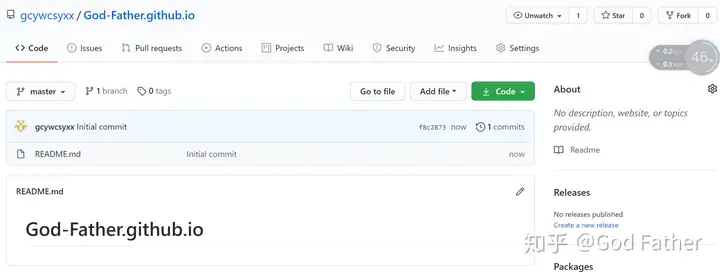
4、进入repository首页,单击右上角的settings,进入设置界面

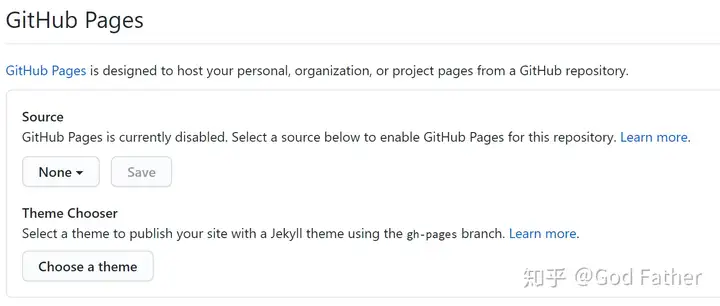
5、在setting中往下拉,看到Github pages,然后单击Choose a theme

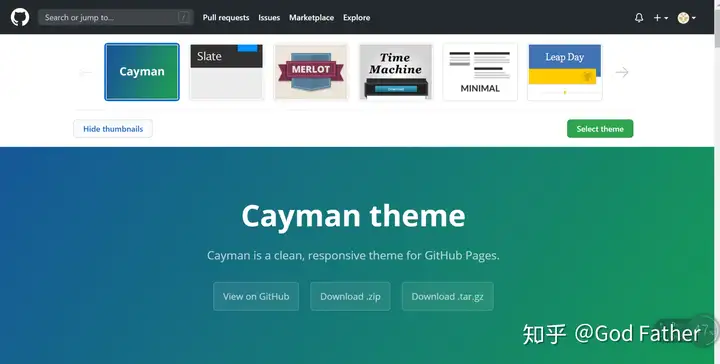
6、跳转到主题选择网页,在上面可以看到一些现成的网页模板,可以直接套用并"select theme"

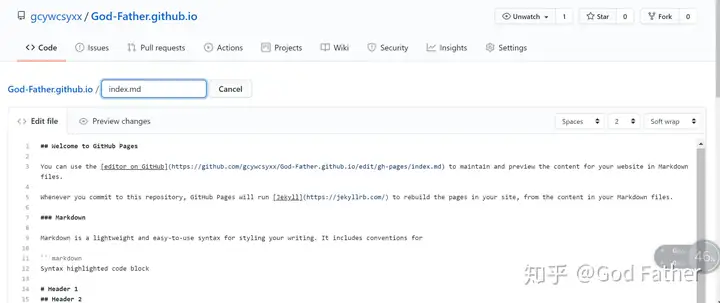
7、之后会跳转到主页编辑页面 可以在其中编辑主页内容
index主页给出了现成的一些文字,如果想编辑自己的博客,需要学习.md文件格式规范(简单易学),在这个网站上有详细的格式教程:
https://guides.github.com/features/mastering-markdown/

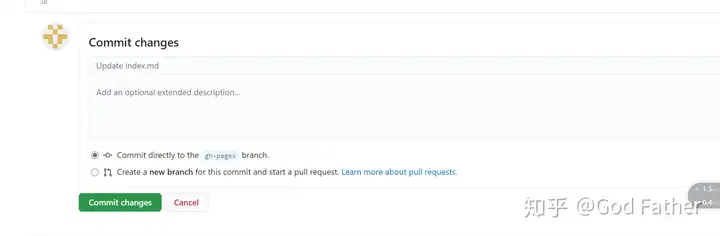
8、下拉页面并单击commit changes,这样网页主页就建立成功了。

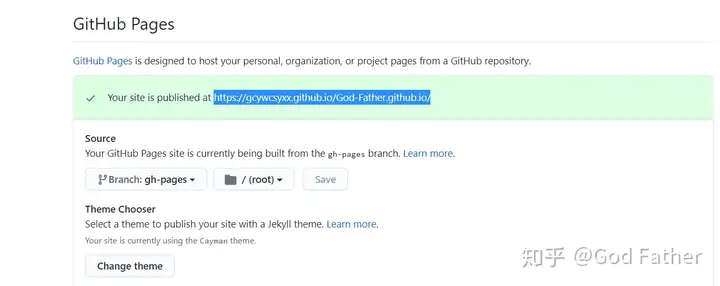
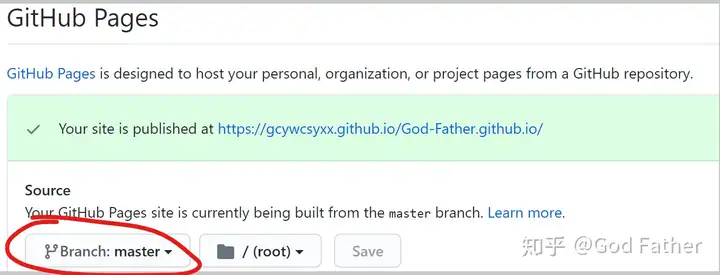
9、再次回到settings中,看到下面的GitHub Pages,可以发现多出了一个网址
https://gcywcsyxx.github.io/Trump.github.io/

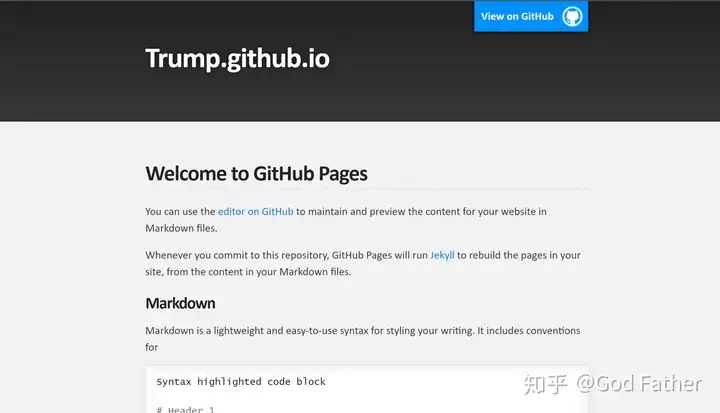
10、我们进入这个网址(URL),在手机和pc均可访问,可以看到我网页的

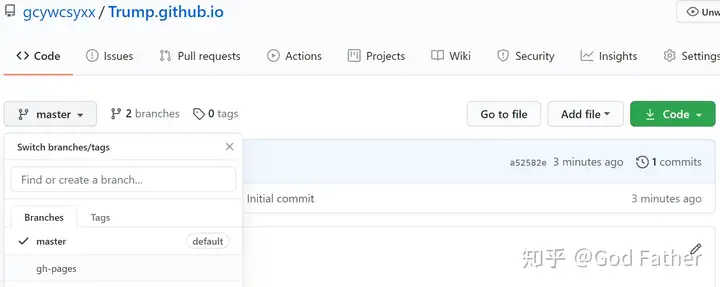
11、如果你想新建更多的博客页面,也很简单,只需回到刚才的repository界面,然后将branch从master切换到gh-pages。github将blog特殊分出了一个branch,默认为gh-pages,目的是将网页与项目主仓库隔离。这一部很关键,如果你在原来的master上添加新页面,blog上将不会看到改变。

-
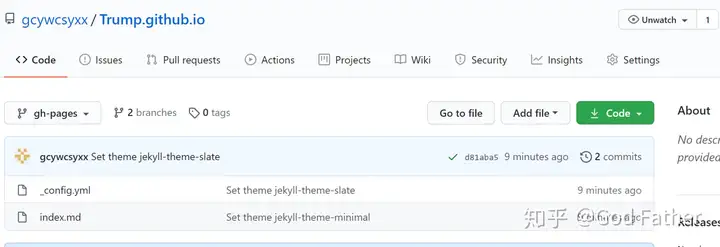
12、在gh-pages页面上可以看到默认有两个文件,前一个_config.yml是刚才选主题的时候自动生成的配置文件,不用管它。下面的index.md是主页,也就是刚才看到的网页。

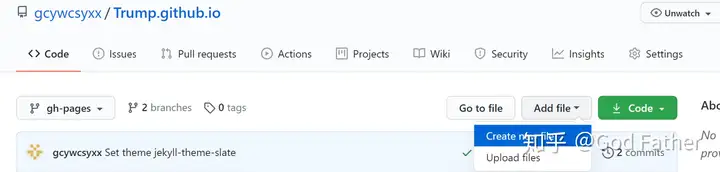
13、我现在想新建一个blog页面,在上面写一篇博客
只需单击add file然后单击Create new file

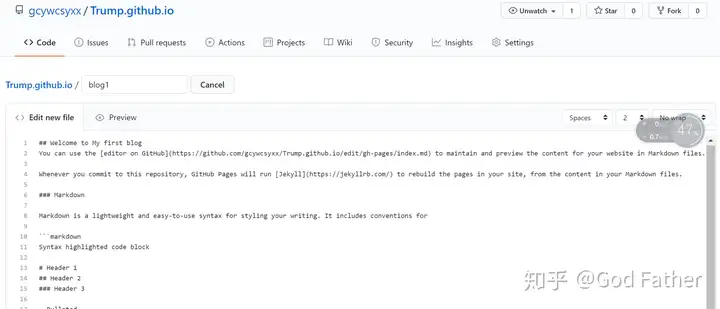
14、在页面中,我们命名blog1.md(一定要有后缀,不然系统会认为是下载文件)
由于还没熟练掌握md格式用法,索性将之前index中的代码粘贴进去,然后修改大标题为Welcome to My first blog

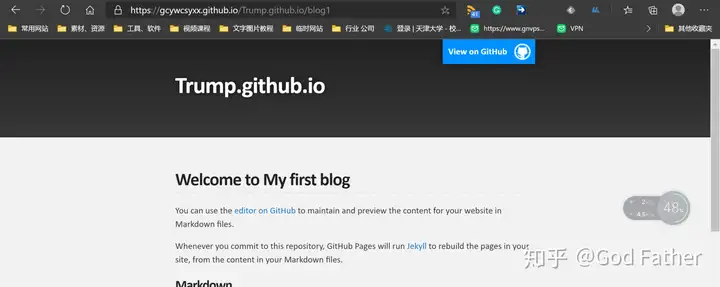
15、提交以后,我们在之前网页网址后加入/blog1 然后点击回车(省去后缀blog1.md)


16、同理可以建立多个相似的博客网页
需要注意的是:
1、由于使用国外服务器,因此网站更新可能存在十几秒到几分钟的延迟!
2、github不需要科学上网,也不需要任何费用,但是网速会有点慢
如果有更专业的建站需求,可以看看下面这个官方文档:
https://docs.github.com/en/free-pro-team@latest/github/working-with-github-pages
3、建立新的页面时,一定要在下图中对应的Branch中建立新的.md页面
如果你的主页index.md在gh-pages中,但是新的页面在master中,网页就打不开。

4、最后的最后,善用复制粘贴,套用模板是一种捷径,如果想让内容更加丰富,建议学一下基础的.md文件格式,并尝试不同的模板;如果想建立更专业的网站,建议学习HTML、JS、CSS。
附录:基础的.md语法:
1、标题大小:在文字之前添加不同数量的符号,来控制标题文字大小,数量为从到。
后一定要添加空格再输入文字才行
的数量越多,标题越小;只在同一行有效
2、加粗、斜体、连接
**要加粗的文字**
*要斜体的文字*
[百度](http://baidu.com):[超链接的名称](输入其网址)
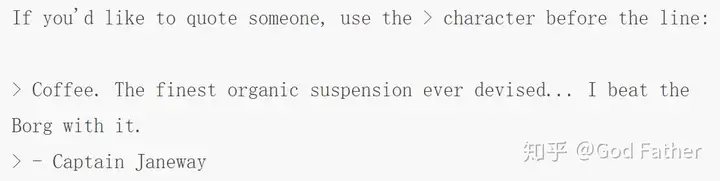
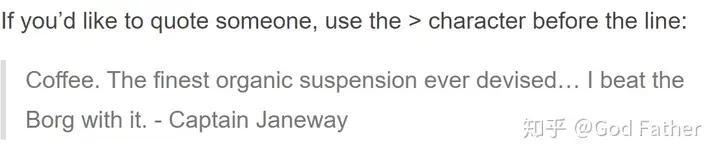
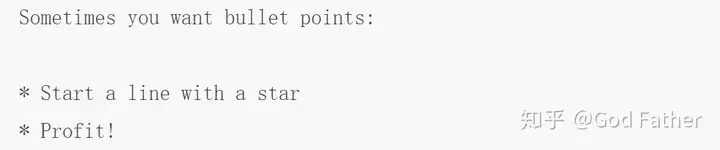
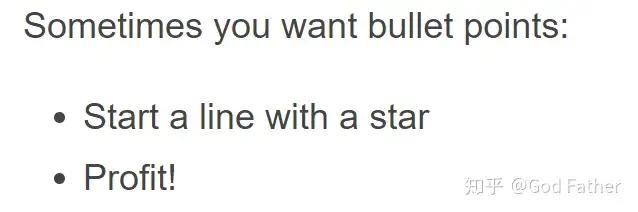
3、引用、列表
在一行开始的时候用>符号,可以实现引用:


一行开始前用*并加空格:


4、插入图片:
eg:


如果是网上的图片可以在百度图片中右键复制链接并直接粘贴进去 很容易获取

5、插入代码;
Markdown格式文件本来说就是为开发者们量身打造的,优势就是可以在文本之间随意插入代码
单引号:在一行中的任意部位插入微型代码块


三引号+语言名称:多行代码块+syntax highlighting


以上是一些比较基础的用法,更多内容访问官网https://guides.github.com/features/mastering-markdown/
欢迎Follow我没有多少行代码的github主页
仓库信息填写完毕后,点击下方的Create创建本地仓库。然后点击软件上方的Publish按钮,把这个本地仓库发布到GitHub上。